对短链服务架构研究一番后,小年就突然兴起,为何不自己动手做一个?
要实现一个简单易用的短链服务其实并不复杂,如果你看了小年短链服务的文章分析的话:http://edisonz.cn/archives/short-link
但是考虑到时间和维护成本,如果用Java、Go 来实现的话,可能会比较重、繁琐。
正巧小年最近在学习 React 和 Nextjs ,加上 Vercel 支持免费部署,刚好学以致用,尝试一点不一样的技术栈。
当然,重点是:免费!
按照小年的教程,只需要 10 分钟时间就可以免费部署一个自己的短链服务。
友情提示:访问 Vercel 需要科学上网

Step 1:Github Fork 项目
打开小年的 Github Repository:short-link,fork 到自己的仓库
Setp 2:注册 Vercel
登录 Vercel 官网注册账号,可以通过github账号关联登录。
Setp 3:创建项目
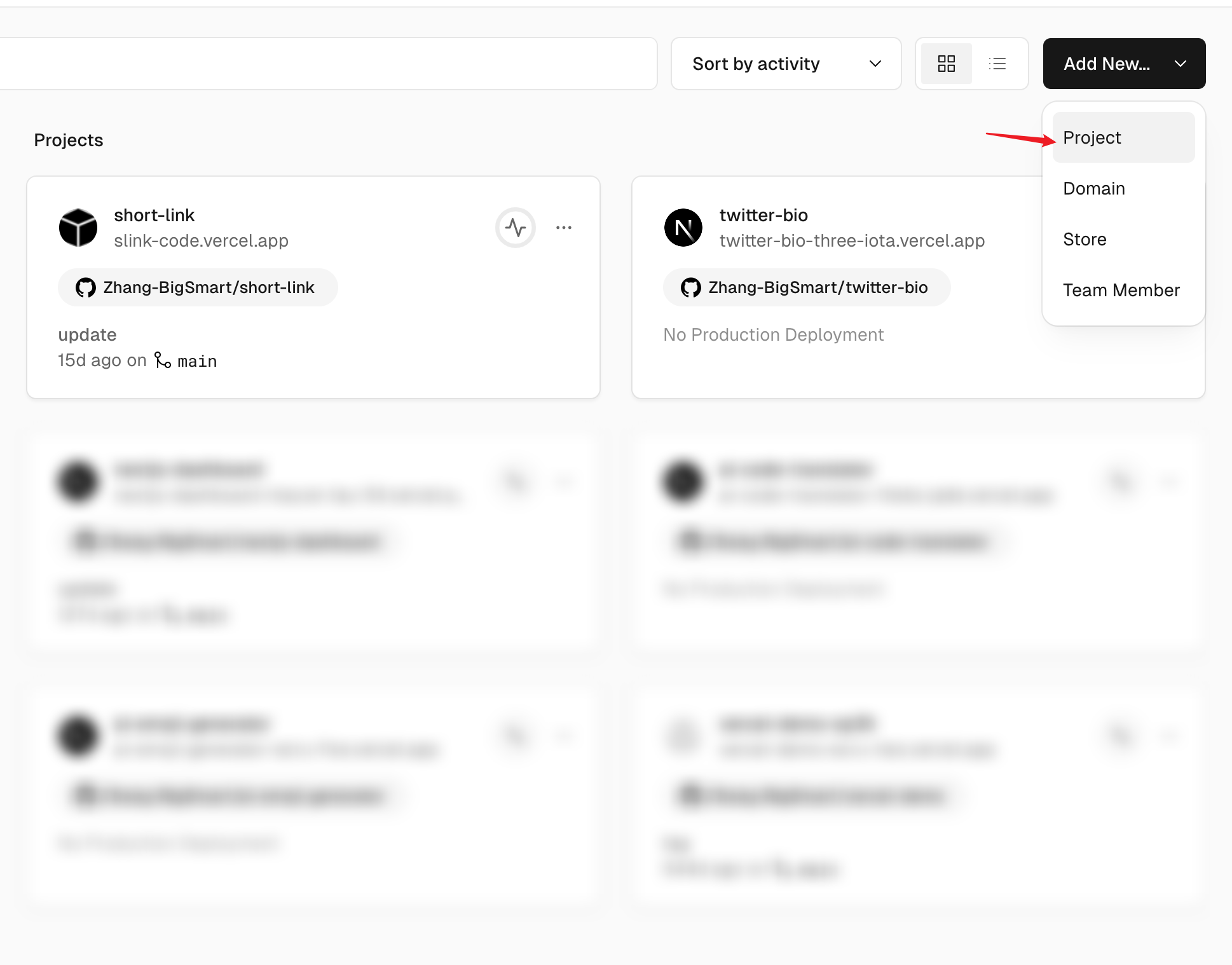
1、创建账号后,进入个人主页 Overview,创建项目

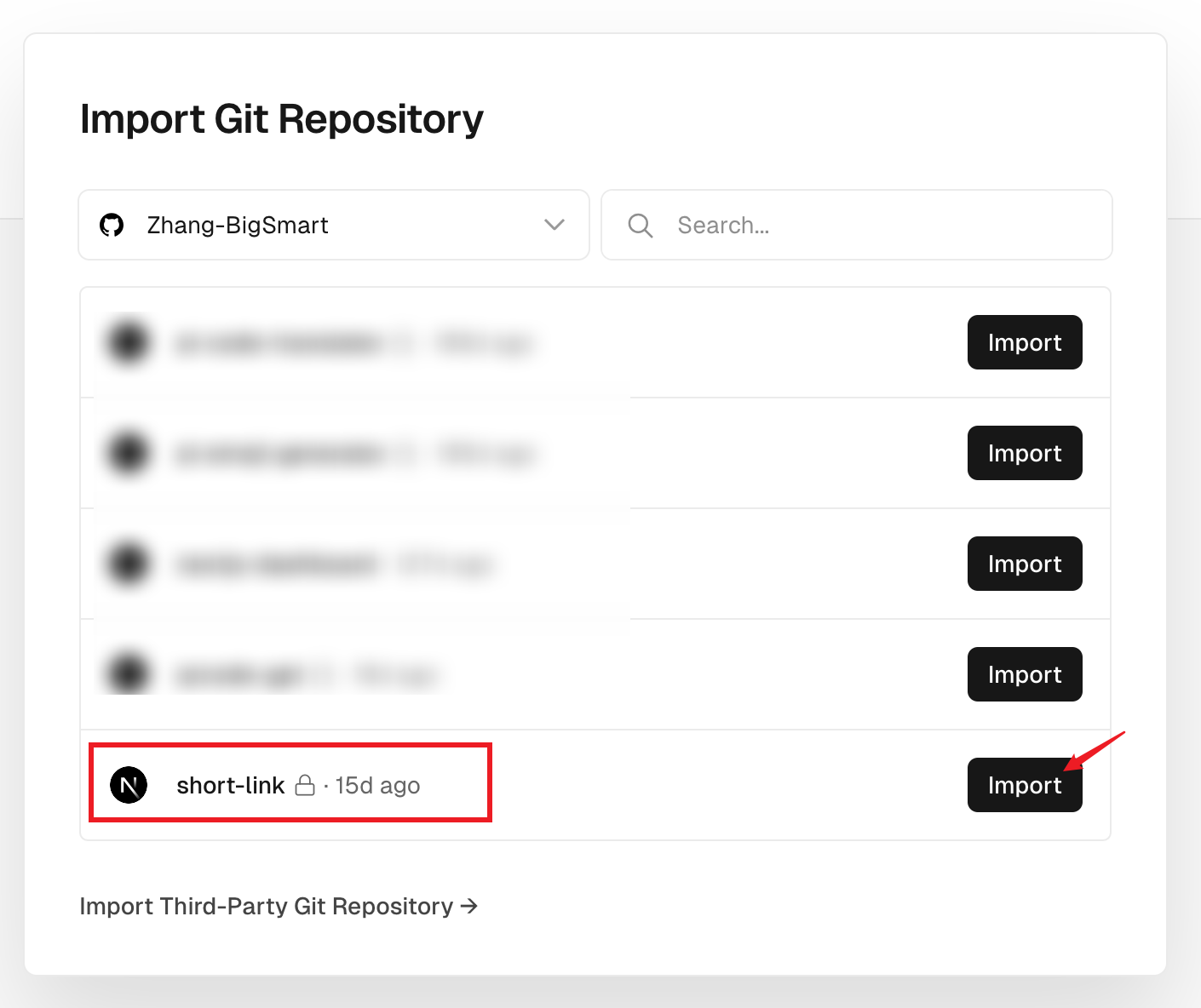
2、选中 Github Fork 的项目 short-link

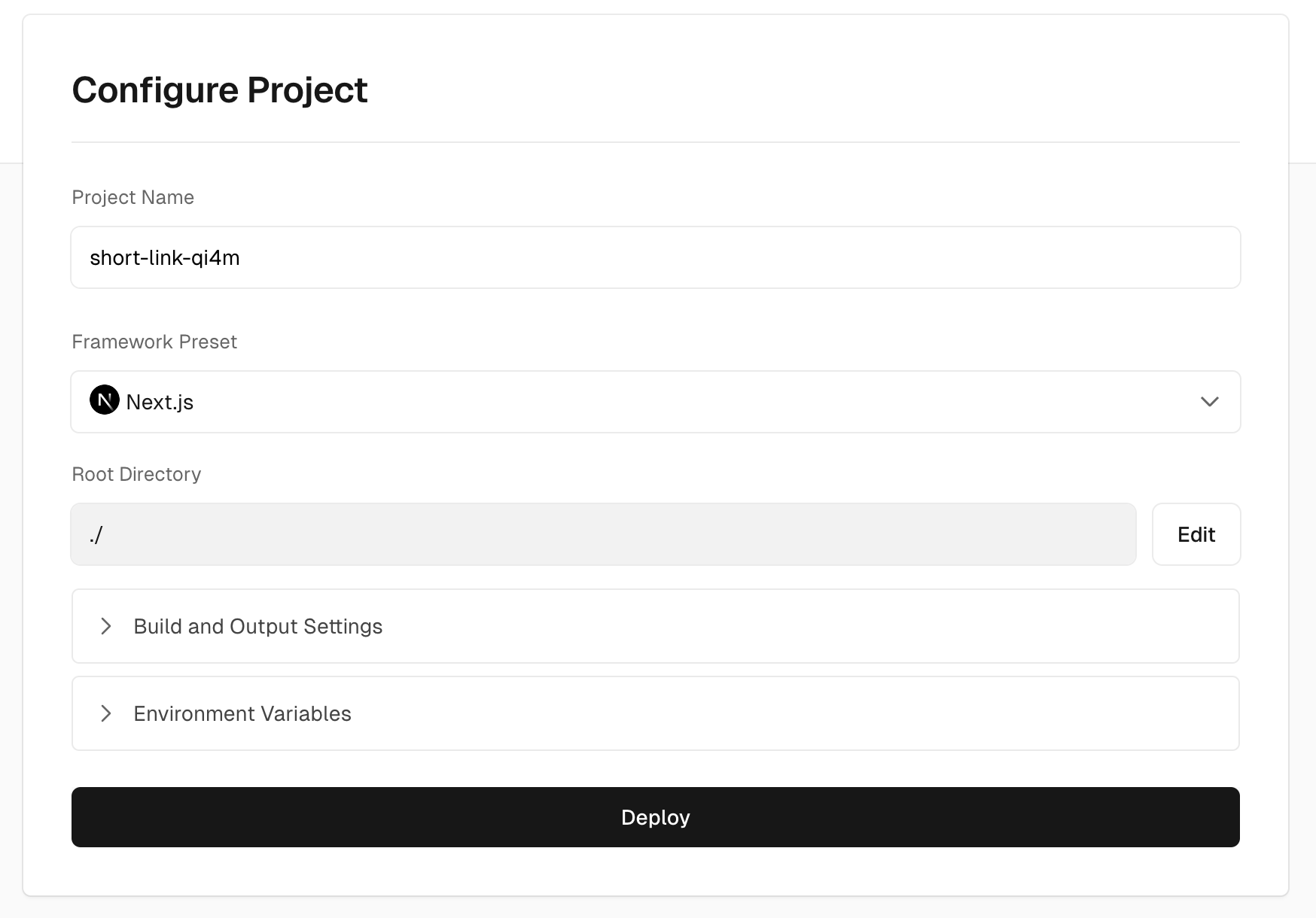
3、这里默认选中 Next.js,点击 Deploy

Step 4:配置数据库
项目第一次部署后,虽然页面可以访问,但其实功能还不能正常运行,还需要配置Storage。
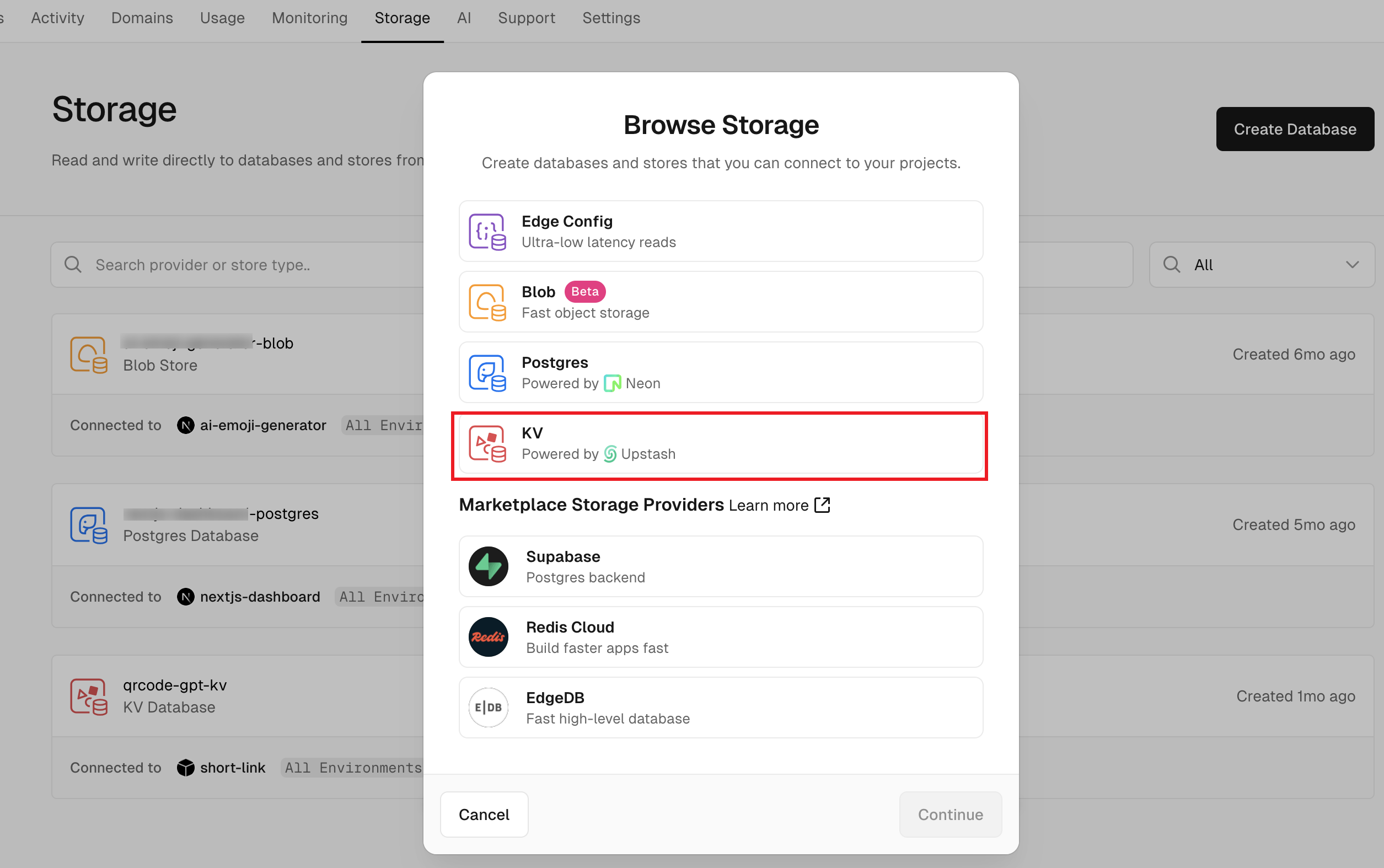
进到 Storage 创建数据库,类型选择 KV。
然后进入新创建的项目,进入 Storage ,关联刚刚新创建的数据库即可。

Step 5:重新部署
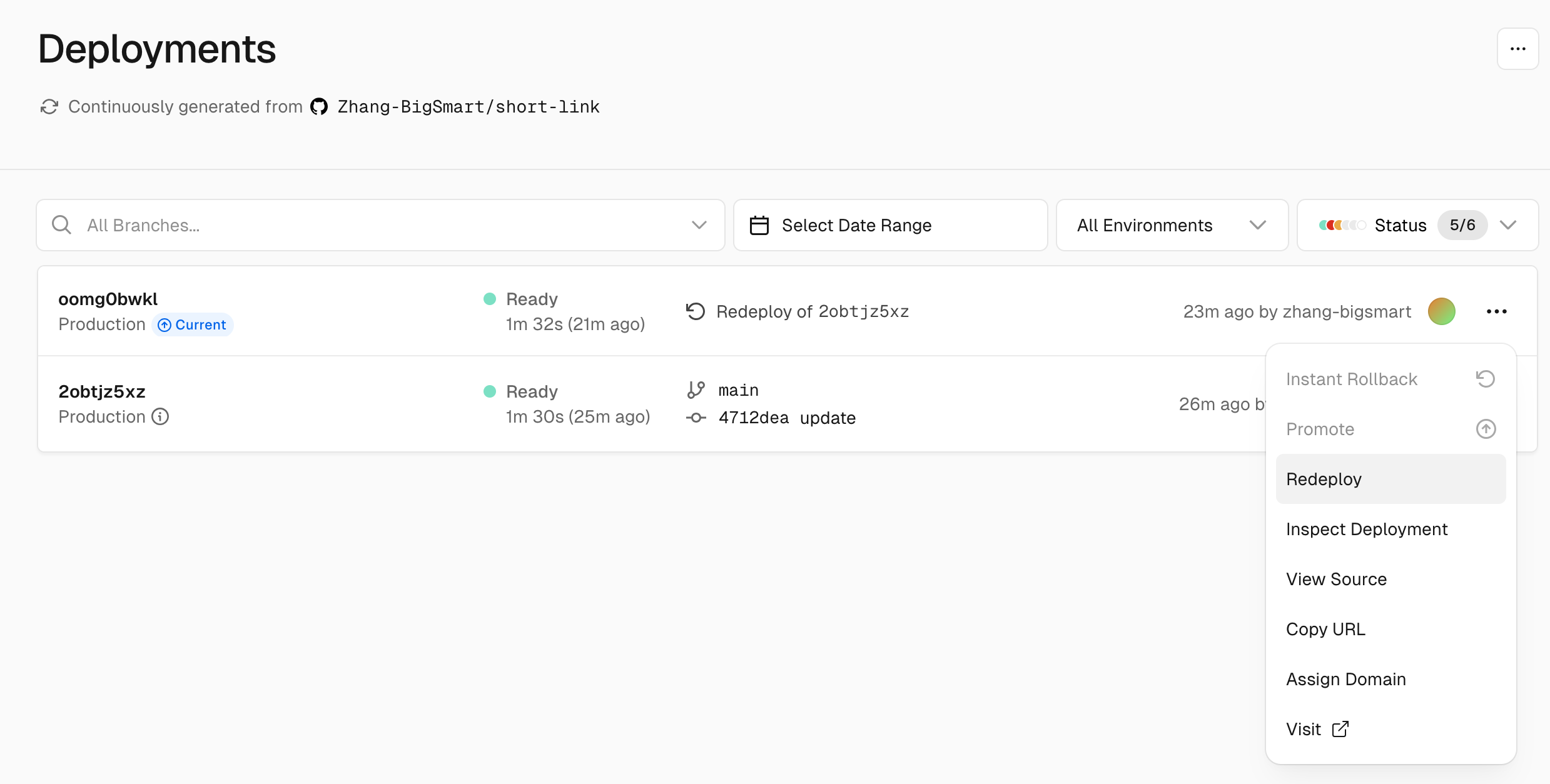
进入项目的部署标签页下,重新部署后,就可以直接使用了。

整个过程大概10min,就可以部署一套属于自己的短链服务。
vercel会为每个project自动生成一个域名,访问域名就能看到最终的效果页面啦~
Demo 体验:https://slink-code.vercel.app/